Galaxy Note2買いました。おすすめです。片山です。
CDP Advent Calenterの19日目はグローバル枠として確保されており、海外の方が参加される予定でしたが、どうやら一足早いクリスマス休暇を取られたようで、急遽代理で私が担当させて頂く事になりました。日本人片山です。
以前、ルーティングテーブルを使ったフェイルオーバーの記事を書いたのですが、実際の案件や製品でこの仕組みが使われているのをいくつか見たので、是非こちらをCDPとして記事に、と思ったのですが、今回はグローバル枠として参加するということなので、グローバルな感じのパターンを2つご紹介したいと思います。いずれもCloudFrontを使用します。CloudFrontでグローバルというのも安直ではありますが、そこはご愛敬で。
Cached Virtual Host Pattern
このパターンは、実際のグローバル案件で利用したものです。
解決したい課題
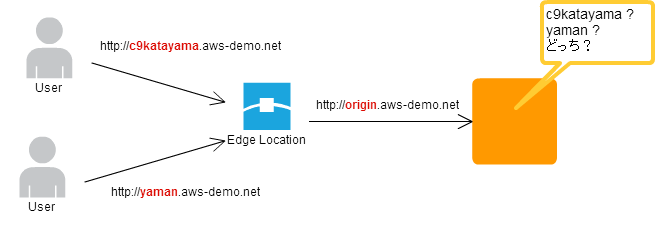
ブログサイトやECサイトなどで、ブランディングのためにサイト利用者や企業毎、製品毎にドメインを分けたい場合、サーバリソースの効率化のため、HTTPサーバの機能を使用する事で、アクセスしてきたURLを元に、1つのサーバでコンテンツを出し分ける処理を行なう事が出来る。
しかしCDNを利用する際、コンテンツを配信するオリジンサーバのドメイン名を登録してしまうと、CDNからオリジンサーバへのアクセスはそのURLで行なわれるため、オリジンでコンテンツを出し分けることが出来ない。

クラウドでの解決/パターンの説明
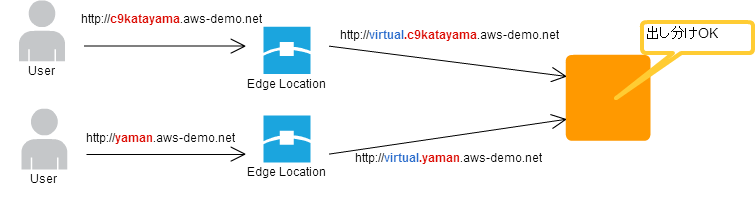
クライアントからアクセスするURLごとに、オリジンがどのURLからアクセスされたのかを認識できる仮想DNSレコードをDNSサーバに登録する。例えば「c9katayama.aws-cloud.net」に対して、「virtual.c9katayama.aws-cloud.net」というDNSレコードを作成する。この際、作成したDNSレコードはオリジンのDNSもしくはIPアドレスを指し示すように設定する。
設定後、クライアントからのアクセスURLごとにCDNの設定を作成し、オリジンサーバとして仮想のDNSレコードを登録する。
この設定により、CDNを使用しながら、オリジンを1つに集約することができる。
実装
構造

Latency Based Origin Pattern
こちらもグローバル展開されているお客さんから何度か聞いたお悩みにお答えできるかもしれないパターンです。
まだ実戦投入したことないのですが、動作することは確認をしていますので、Experimentalなパターンと言うことでご紹介します。
解決したい課題
グローバル展開している製品のWebサイト、ファームウェアや説明書などをCDNで配信する場合、ブランディングのために全世界から同じURLでアクセスさせたい。
CDNを使用した場合、エッジサーバにキャッシュがあればコンテンツを早くダウンロードできるが、キャッシュがない場合はオリジンサーバまでコンテンツを取得しに行くため、例えばオリジンが日本、ダウンロード元がブラジルだと、初回アクセス時は表示が遅くなってしまう。
クラウドでの解決/パターンの説明
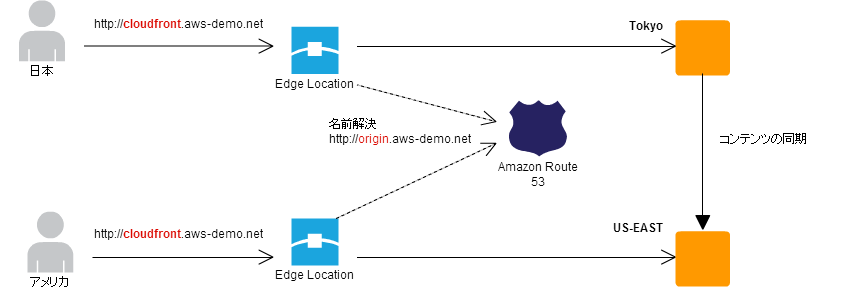
オリジンサーバを複数用意し、同一のコンテンツを保持させておく。次にオリジンへアクセスする際に使用するDNS名を登録し、その際に1つのDNS名に対して複数のオリジンサーバのDNSを登録し、さらにそれを地理的に近いオリジンを返すように設定する。
エッジサーバはオリジンアクセス時にDNSサーバから最寄りのオリジンへアクセスするため、初回アクセス時もダウンロードを早くすることができる。
実装
- 配信先の各リージョンにEC2を立て、コンテンツを配置する
- CMSの配布機能、rsync、GlusterFSのGeoReplicationなどで、各EC2のコンテンツを同期する。
- オリジンアクセス用のDNSレコードを作成するこの際、Routing PolicyをLatencyにし、各EC2ごとにレコードを作成する。

(この例の場合、「origin.aws-demo.net」に対して、2台のEC2(日本とUSで起動)をLatencyベースポリシーでDNSレコード登録)
構造

アメリカからnslookup >nslookup origin.aws-demo.net 名前: ec2-54-241-115-108.us-west-1.compute.amazonaws.com Address: 54.241.115.108 Aliases: origin.aws-demo.net 日本からnslookup >nslookup origin.aws-demo.net 名前: ec2-176-32-64-136.ap-northeast-1.compute.amazonaws.com Address: 176.32.64.136 Aliases: origin.aws-demo.net
利点
- オリジンが遠く、キャッシュがない場合でも多少アクセスを早めることが出来る
- 元のサイトに手を加える必要がない(例えばURLパスによりオリジンを変えるような構成にする必要がない)
注意点
オリジンがS3ならベストだが、S3の制約としてカスタムドメインを使用する場合はS3バケット名と同じでないといけないという縛りがあるため、S3では実現出来ない。
(正確には、オリジンのうち1つはS3でもOK)
最後に
今回は以上2つとなります。また次回CDPイベントをやる時にノミネートしてみようかと思います!